CMSとホスティング
CloudCannonはJekyllサイトのためにCMS機能を提供するサービスです。 彼らはホスティングも提供しています。クライアントがウェブサイトを更新できるよう、CloudCannonを使っていきましょう。
大切なこと: CloudCannonは/_config.ymlファイルがあるかどうかで、Jekyllサイトがどうか判断しています。
_config.ymlをウェブサイトルートに作成して(現在は空でも大丈夫です)、GitHubにpushしましょう。
CloudCannonにアクセスし、無料アカウントを作成し、ウェブサイトを作成しましょう。

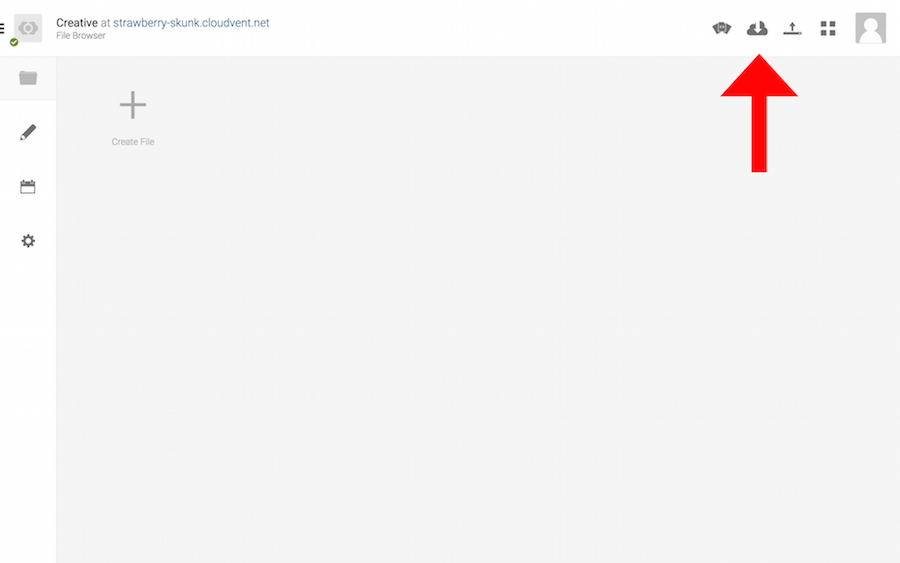
これでサイトのファイルブラウザが表示されます。現在はファイルが無いので追加していきましょう! connect storage providerボタンをクリックしてください。

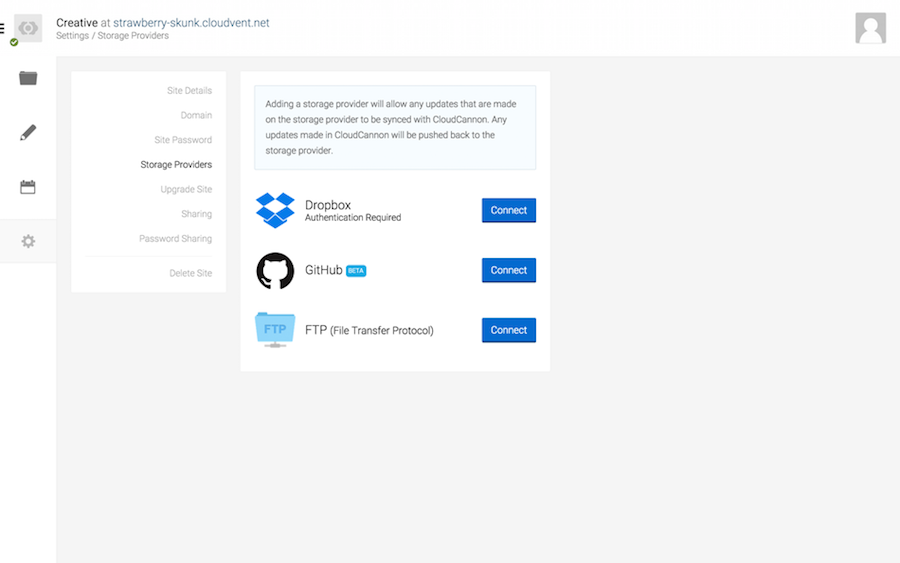
先ほどのリポジトリを同期したいので、GitHubという文字の横のConnectをクリックして、CloudCannonがあなたのGitHubアカウントにアクセスできるよう許可してください。

ウェブサイトのリポジトリと連携します。

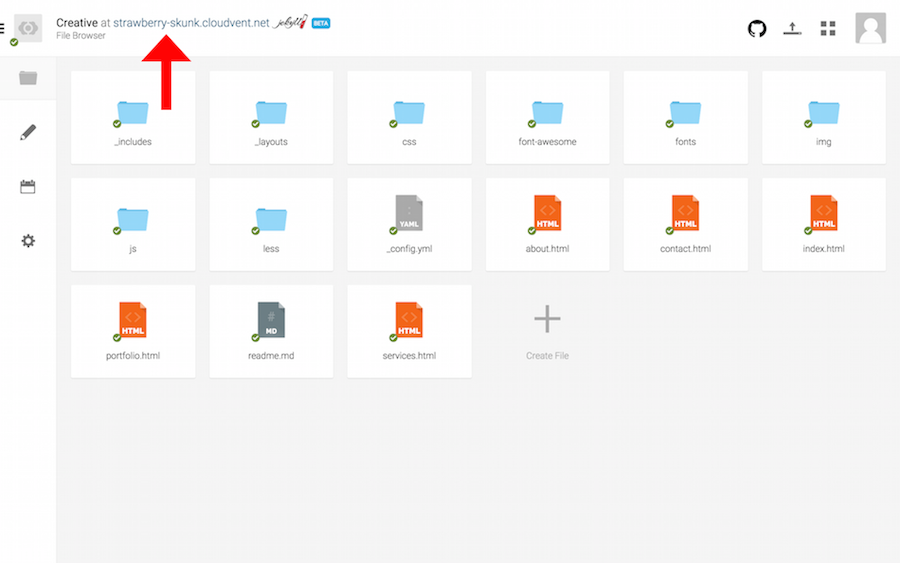
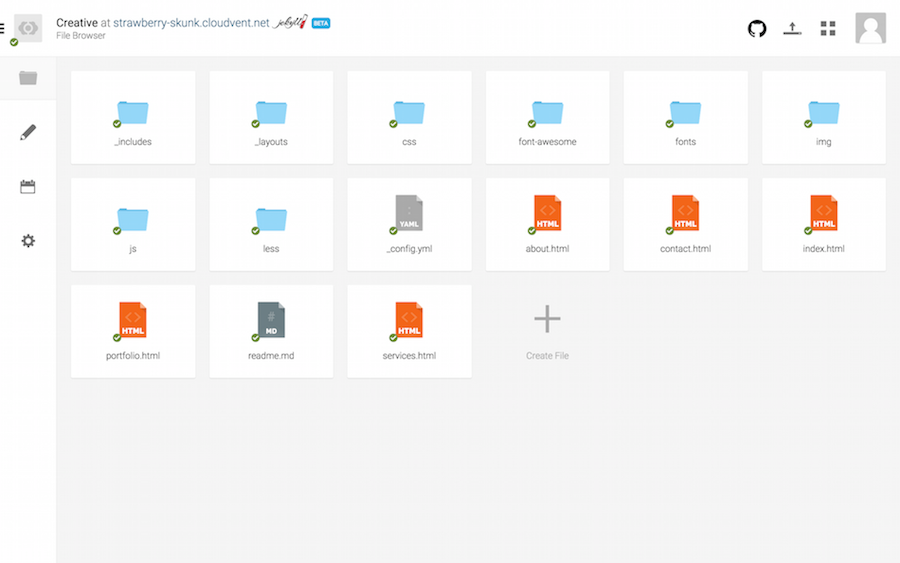
CloudCannonはあなたのファイルをpullし、ファイルブラウザに表示するでしょう。 CloudCannonで行った変更はすべてGitHubに反映され、またGitHubにpushしたすべての変更もCloudCannonに反映されます。

今、CloudCannonにファイルがあります。いよいよ更新できるエリアを作成しましょう。
index.htmlをクリックすると、サイトのプレビューが表示されます。このプレビューでウェブサイト中を移動できます。
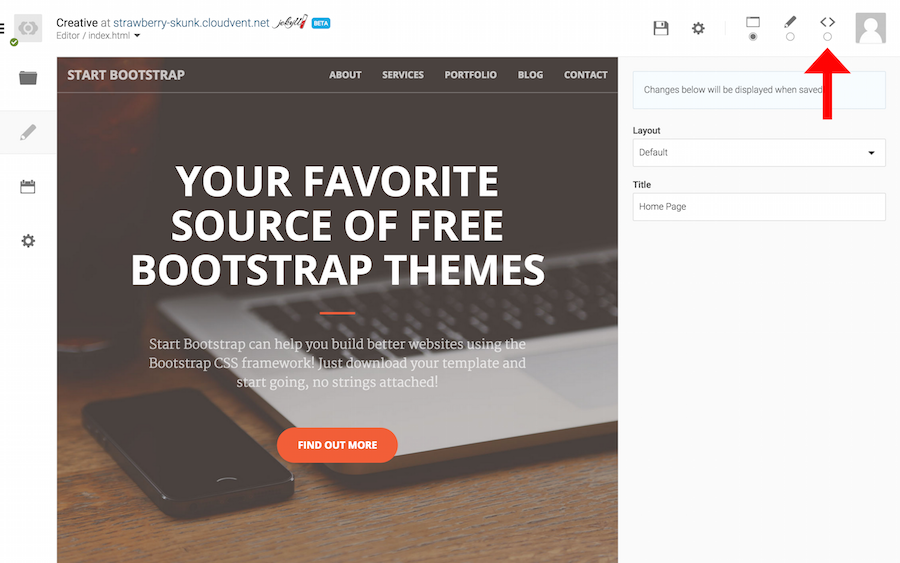
Code Editorをクリックし、サイトのソースコードを表示させましょう。

HTMLの要素にeditable暮らすを追加することで、編集可能なエリアを作成することができます。 index pageの見出しにeditableを付けてみましょう:
<header>
<div class="header-content">
<div class="header-content-inner">
<h1 class="editable">Your Favorite Source of Free Bootstrap Themes</h1>
<hr>
<p class="editable">Start Bootstrap can help you build better websites using the Bootstrap CSS framework! Just download your template and start going, no strings attached!</p>
<a href="#about" class="btn btn-primary btn-xl page-scroll">Find Out More</a>
</div>
</div>
</header>editableクラスを追加する場所は重要です。もし、クライアントにもう少しコントロール権を与えたければdivにクラスを付けます。
すると、クライアントはさらに見出しや、箇条書き、画像などを追加できます。
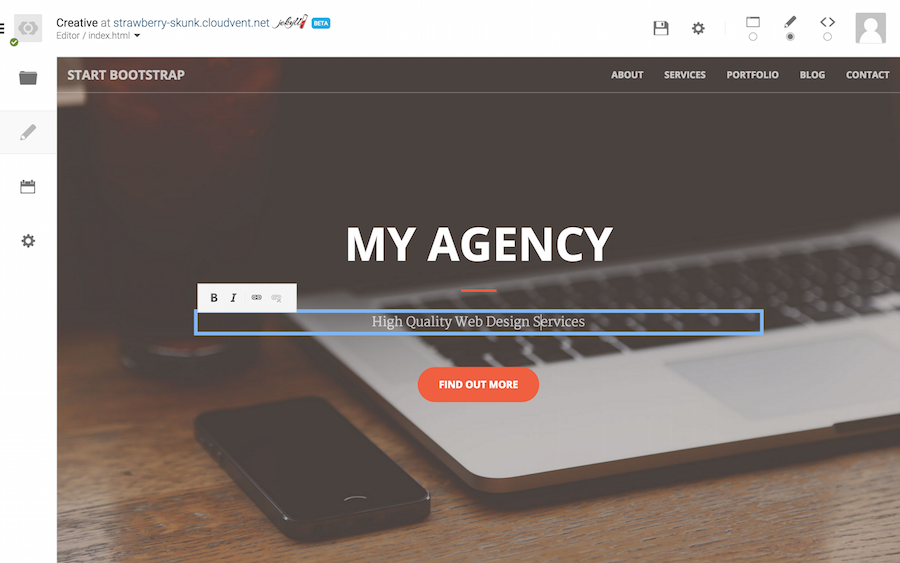
Visual Editorに切り替えましょう。editableクラスをつけた要素は、編集できることを示すように、黄色い箱に囲まれています。 編集可能なエリアをクリックし、変更を加えてみましょう。

CloudCannonはサイトを閲覧できるよう*.cloudvent.netというテストドメインを提供します。
無料プランでは公開状態にできず、閲覧するにはパスワードの設定が必要です。
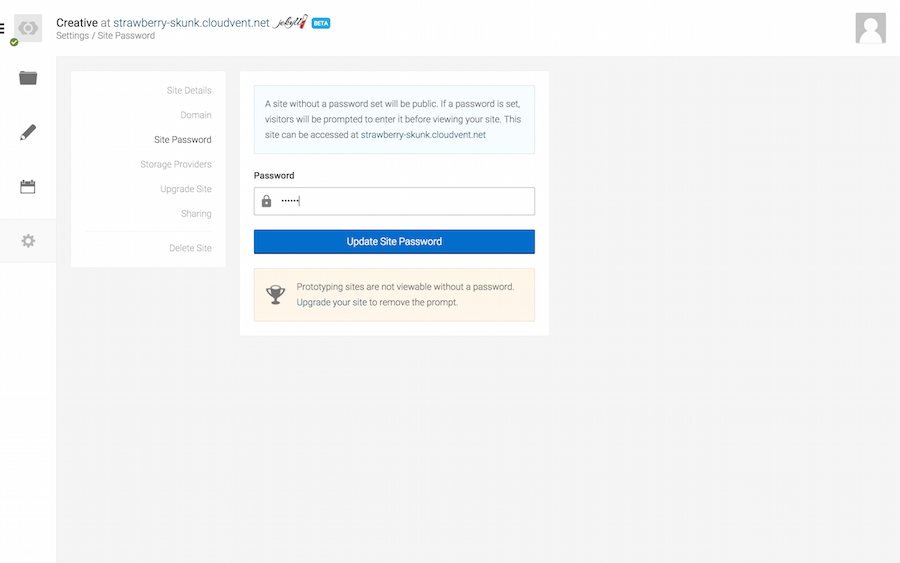
Site Settingに移動し、Site Passwordにてサイトのパスワードを設定しましょう。

ページ上部のcloudventドメインをクリックし、パスワードを入力しましょう。ウェブサイトはインターネットで動いています!